Du willst für deinen Onlineshop TikTok E-Commerce Tracking einrichten und suchst nach einer einfachen Anleitung für den Google Tag Manager? Hier lernst du, wie du den Pixelcode einrichtest und deine Artikelaurufe, Add-To-Cart’s und Käufe an TikTok übermittelst.
Code zum Kopieren:
function(){
var ecItems = DEINE VARIABLE FÜR ECOMMERCE ITEMS ;
return ecItems.map(function(product){
return {
"content_id" : !!product.item_id ? product.item_id.toString() : undefined,
"price" : !!product.price ? parseFloat(product.price) : undefined,
"quantity" : !!product.quantity ? parseInt(product.quantity) : undefined,
"content_name" : !!product.item_name ? product.item_name.toString() : undefined,
"content_type" : "product"
}
})
}
Voraussetzungen
Bevor wir allerdings mit der Einrichtung starten können, müssen zwei Grundvoraussetzungen erfüllt sein:
- Container Code: Der Google Tag Manager Basis Code muss im-Bereich des Onlineshops implementiert sein
- Data Layer: Ein Skript mit allen Ereigniswerten wie z.B. Kaufpreis, enthaltene Produkte, etc.
Noch nicht erledigt? Nutze ein Plugin oder unser GTM-Tutorial für Shopify.
Pixelcode / Pageview Tag einrichten
Zunächst öffnest du deinen TikTok Business Manager und klickst auf „Element > Ereignisse > Web Ereignisse > Pixel erstellen > TikTok Pixel > Pixelcode manuell installieren„.
![]()
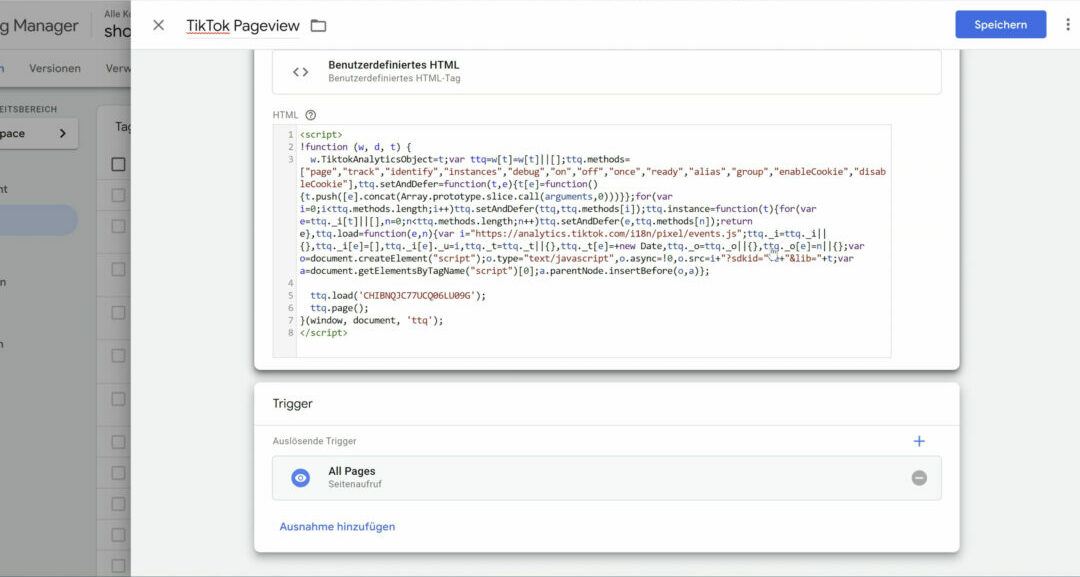
Jetzt kopierst du dir jetzt den Pixelcode heraus, klickst im Google Tag Manager unter „Tags“ auf „Neu“ und benennst das Tag (z.B. TikTok Pageview).
Unter „Konfiguration“ klickst du auf „Benutzerdefiniertes HTML“ und fügt dann Code ein.
Jetzt klickst du auf Trigger und wählst „All Pages“ – Abspeichern.

Pixel ID Konstante anlegen
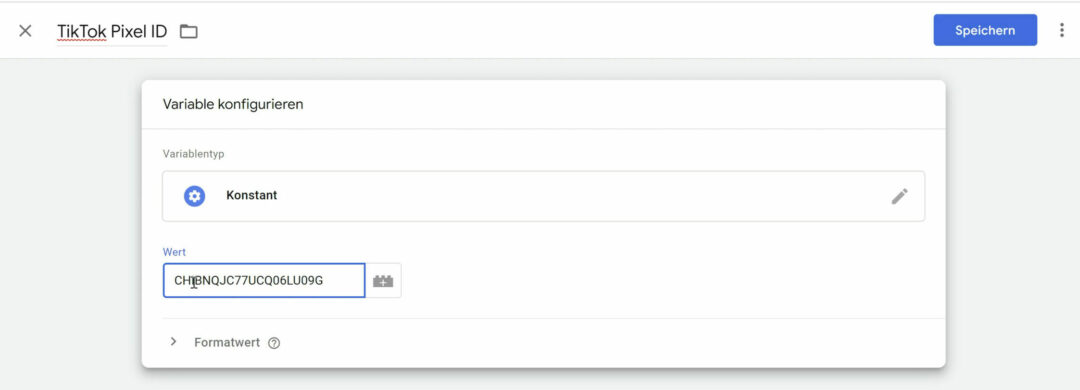
Als nächstes brauchst du deine TikTok Pixel ID. Die findest du hier oben in der URL (bis vor dem Fragezeichen).
![]()
Hierfür legen wir jetzt erst mal eine Konstante an, die du in jedem Event einfach ohne sie dir jedes mal raus kopieren zu müssen, einfügen kannst.
Klicke unter „Variablen“ auf „Neu“ und wähle in der Konfiguration „Konstant“. Hier kannst du deine Pixel eingeben und abspeichern.

Kauf / CompletePayment Event einrichten
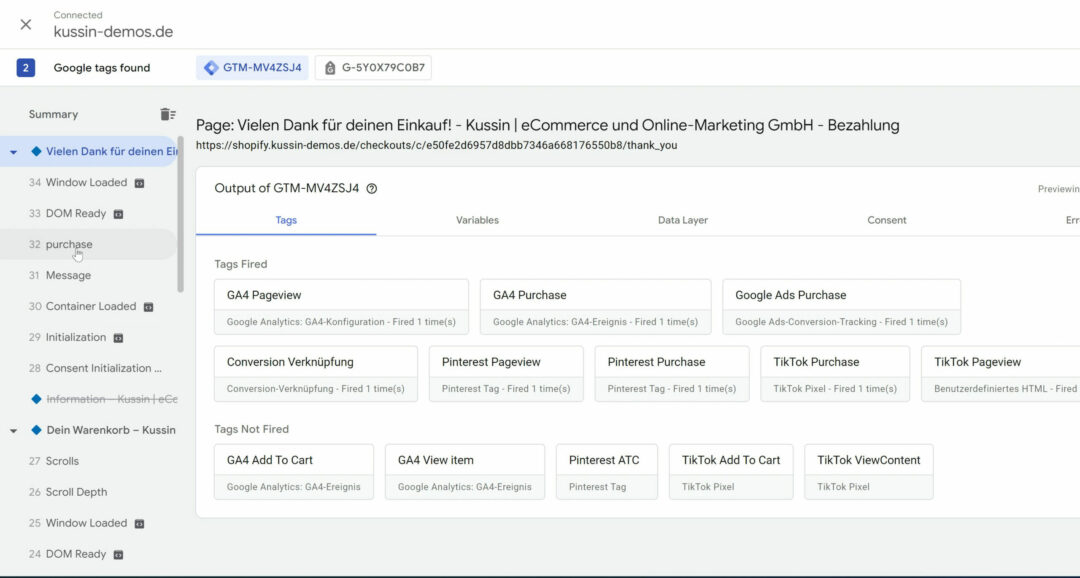
Dafür müssen wir in unserem Google Tag Manager auf „In Vorschau ansehen“ klicken, um uns einen Überblick zu verschaffen, wie dein Data Layer aufgebaut ist und wie wir die ganzen Werte in deinem Tag übergeben können.
Dafür gibst du deine Shop-URL ein und schließt einen Testkauf ab. Zurück in deinem Vorschau Fenster siehst du dir den letzten Seitenaufruf an.

GA4, Universal Analytics Enhanced oder Standard E-Commerce?
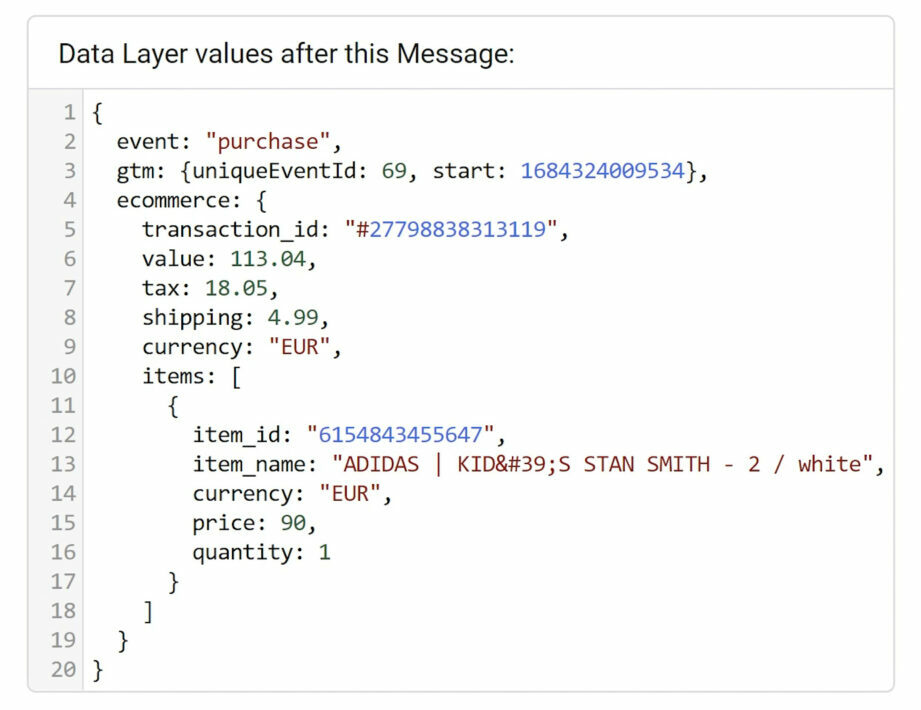
Jetzt stellt sich eine entscheidende Frage: Ist dein Data Layer in einer GA4-konformen Struktur? So wie meiner? Erkennst du an der Struktur und der Bezeichnung der Parameter.

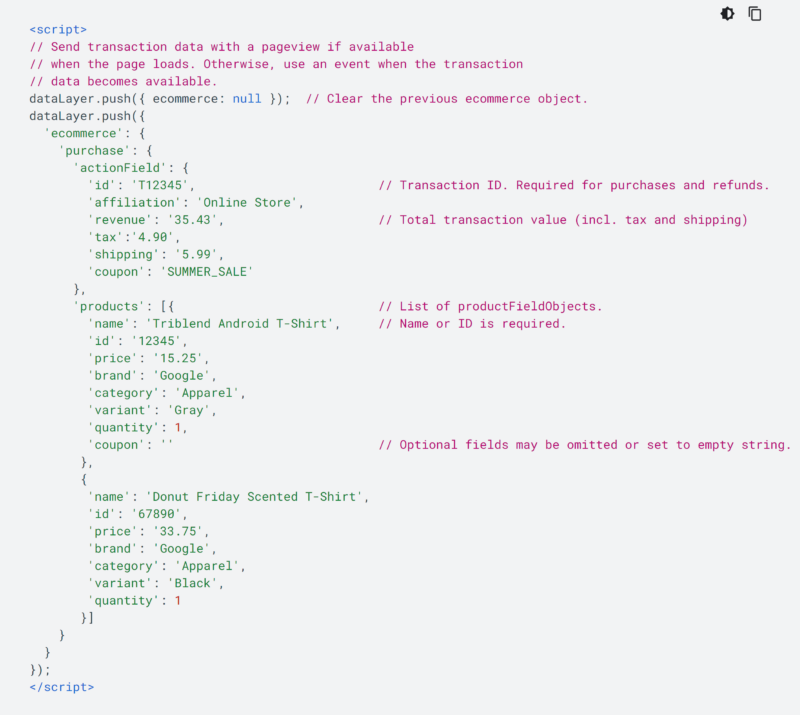
Oder ist er in einer Universal Analytics Enhanced E-Commerce Struktur?

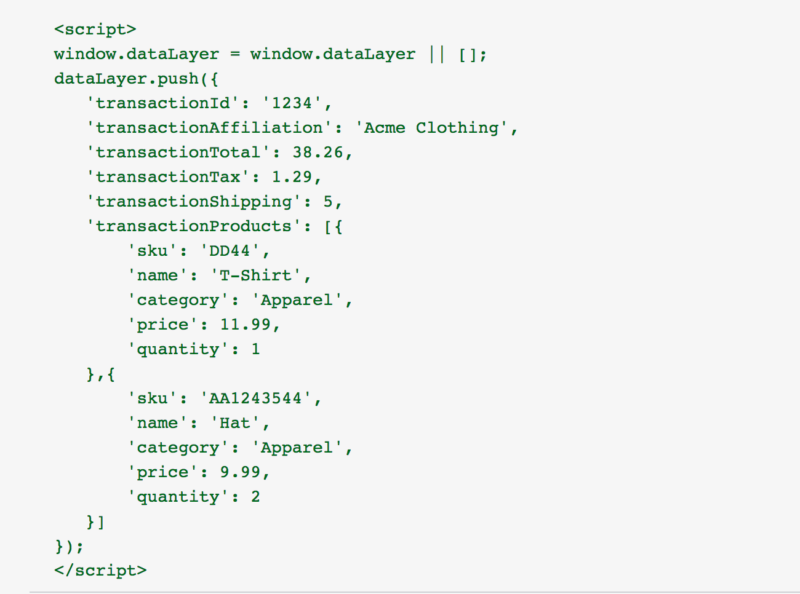
Oder ist er in einer Universal Analytics Standard E-Commerce Struktur?

Variable für Kaufwert anlegen
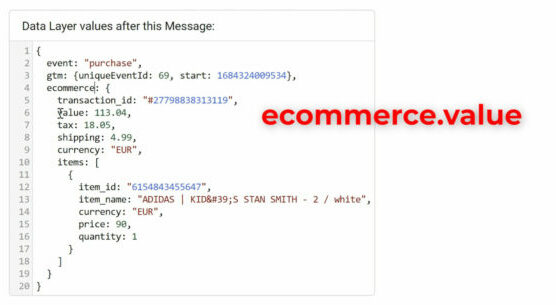
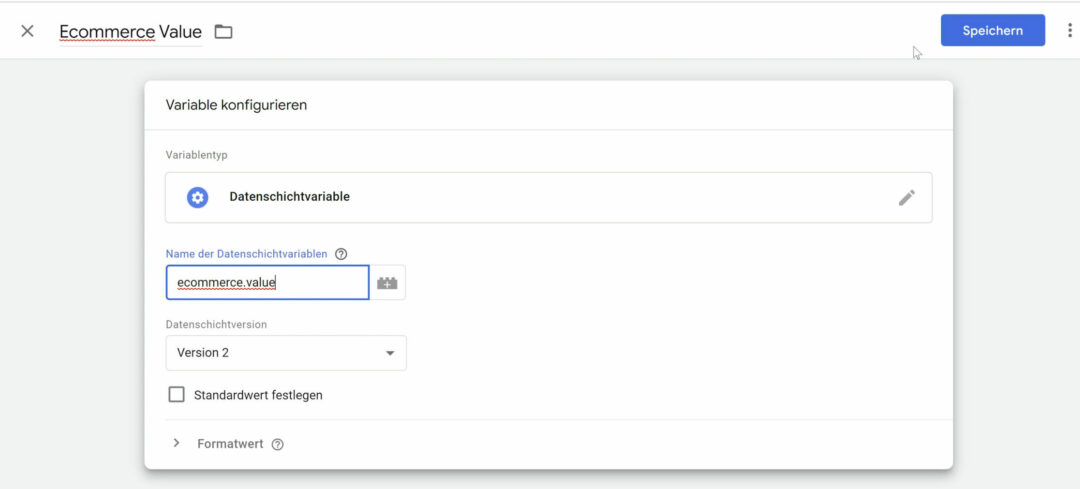
Nächster Schritt: Wir legen eine Variable für deinen Kaufwert an.
Die Bezeichnung findest du so heraus: Du musst den übergeordneten Punkt, in meinem Fall „ecommerce“ vom Kind Element oder untergeordneten Punkt mit einem Punkt trennen.
Also in meinem Fall „ecommerce.value“.

Jetzt gehst du im Tag Manager auf „Variablen > Neu > Benennen > Variable konfigurieren > Datenschichtvariable“ und gibst deine Bezeichnung ein.

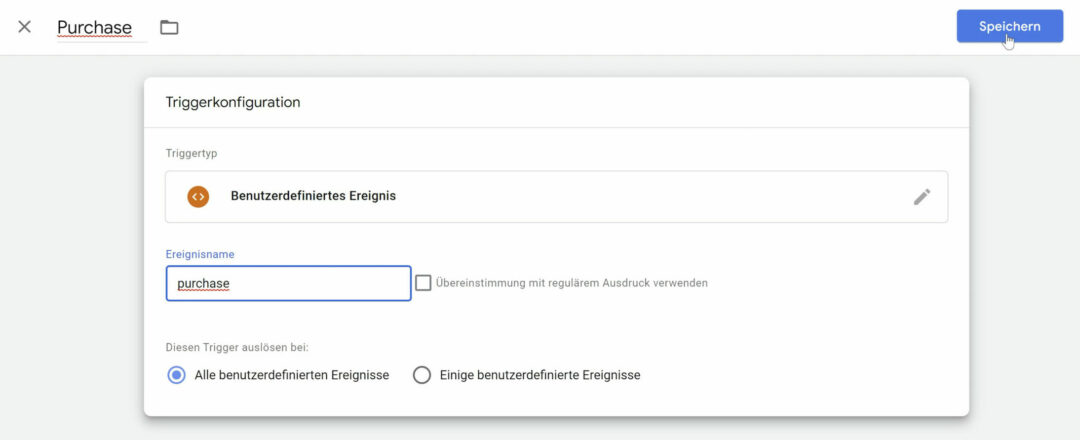
Eventnamen als Trigger anlegen
Als nächstes notierst du dir, wie dein Purchase Event genau benannt wird. Das siehst du im Datalayer unter „Event:“ und auf der linken Seite.
Im Tag Manager klickst du unter „Trigger“ auf „Neu > Benennen > Benutzerdefiniertes Ereignis“ und jetzt die genaue Bezeichnung eingeben. Also bei mir „purchase“.

Event Tag Vorlage speichern
Als nächstes ziehen wir uns die TikTok Pixel Event Vorlage. Klick auf „Vorlagen > In Galerie suchen“, suche nach „TikTok Pixel“ und füge die Vorlage hinzu.
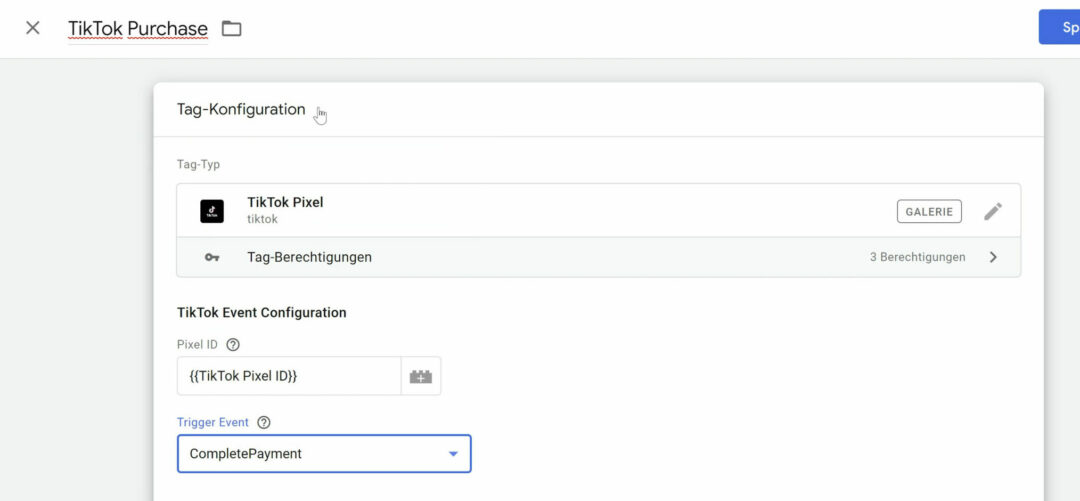
Tag anlegen
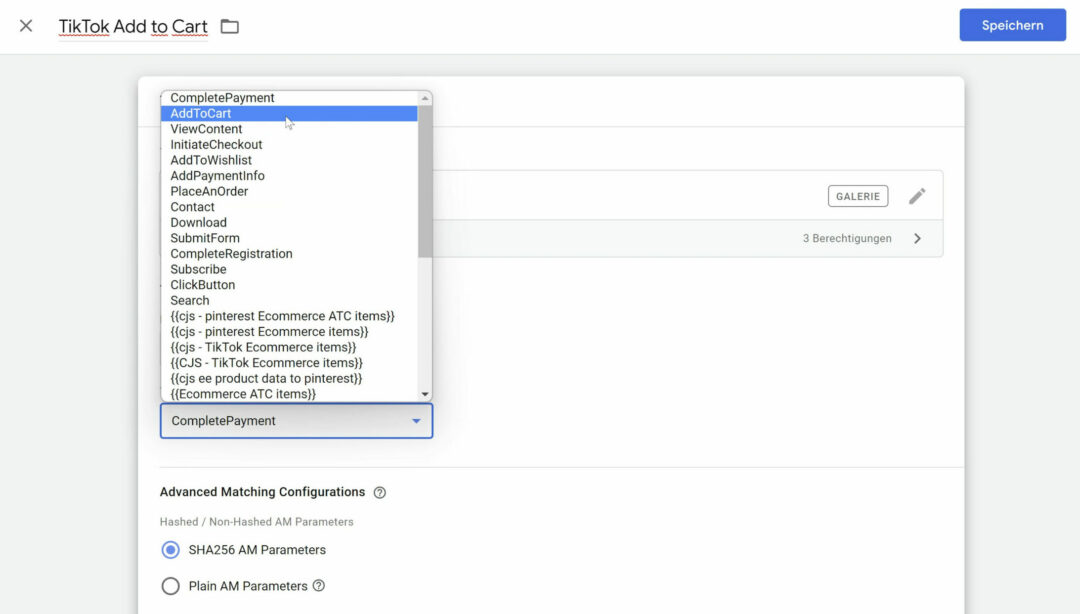
Klicke auf „Tags > Neu > TikTok Pixel“, füge deine Konstante für die Pixel ID ein und wähle als Trigger Event „CompletePayment“.

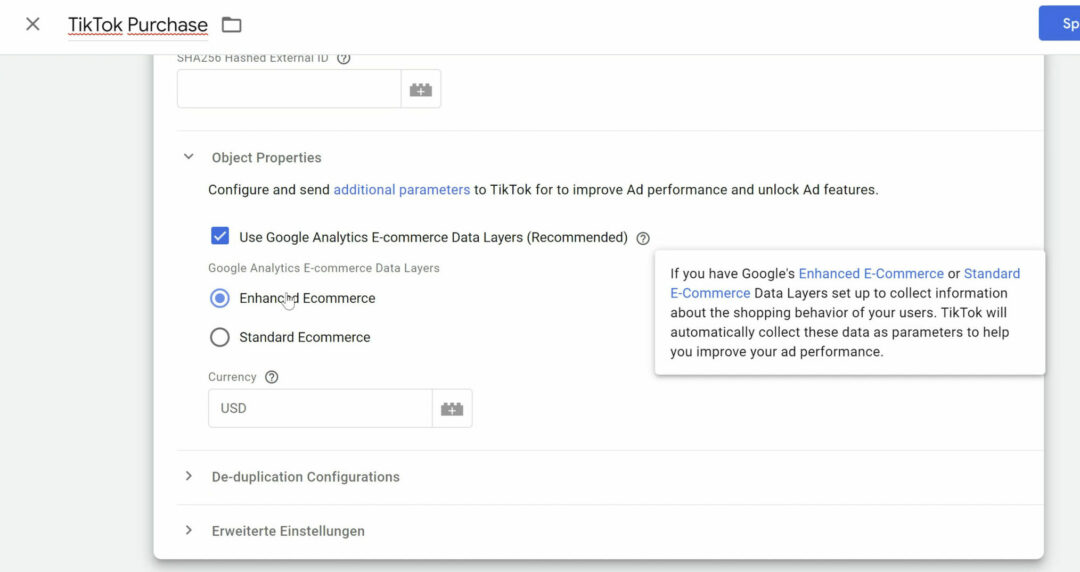
Unter „Object Properties“ siehst du die Option „Use Google Analytics E-commerce Data Layers (Recommended)„.

So gehst du bei Universal Analytics vor
Wenn du einen Universal Analytics Standard oder Enhanced E-Commerce Datalayer nutzt, kannst Du hier ein Häkchen setzen und brauchst nur noch deinen Währungscode einzugeben und als Trigger dein Kauferereignis auswählen.
So funktioniert’s bei GA4
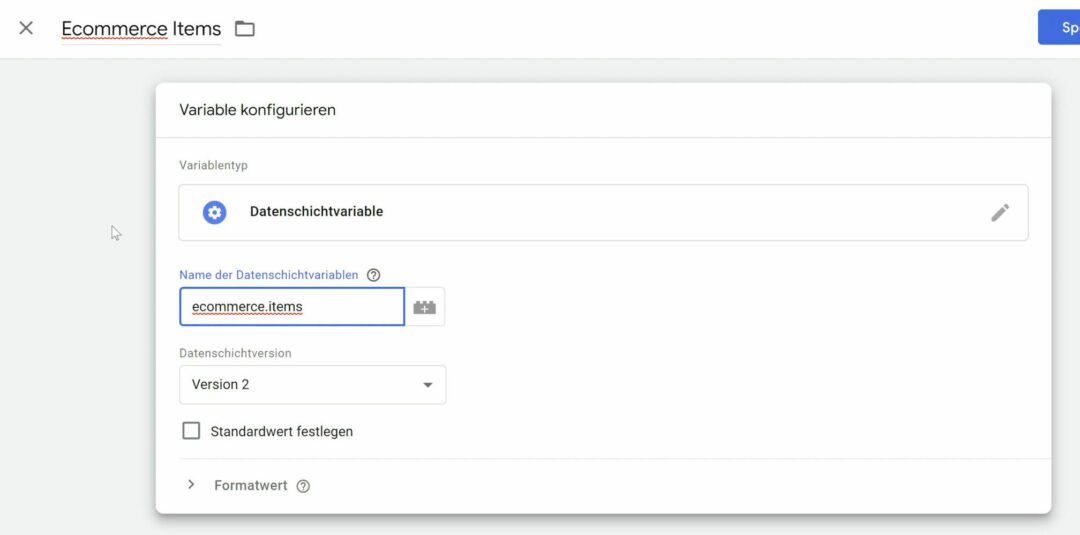
Bei GA4 brauchst du eine Variable, die deinen Datalayer konvertiert. Lege dazu erst eine Datenschichtvariable an, benenne sie und gib ein „ecommerce.items„.

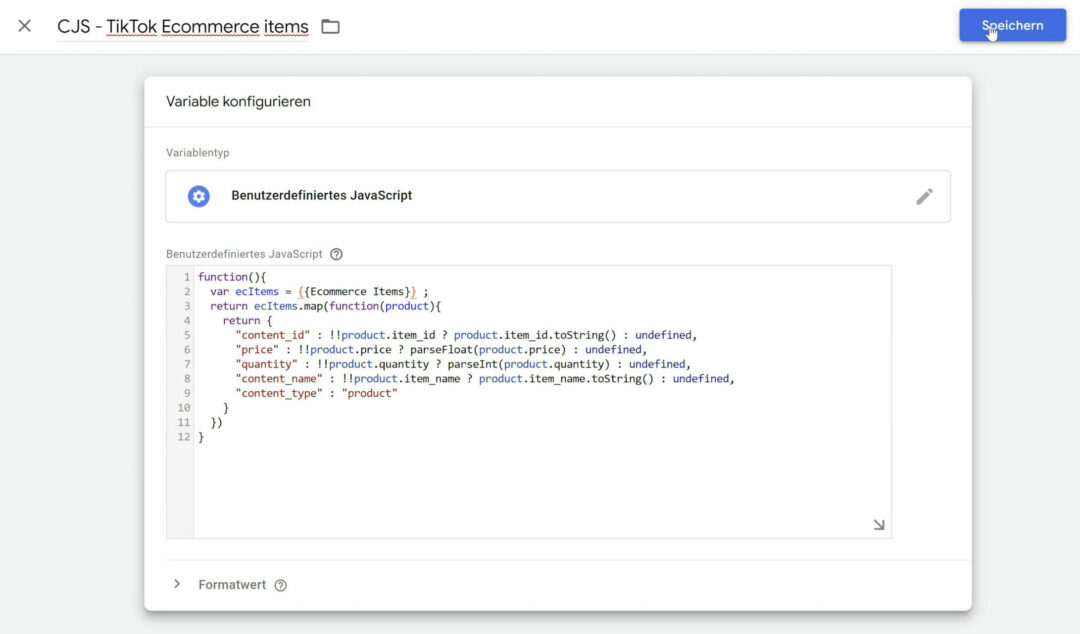
Dann erstellst du eine weitere Variable vom Typ „Benutzerdefiniertes JavaScript“ und gibst diesen Code ein:
function(){
var ecItems = DEINE VARIABLE FÜR ECOMMERCE ITEMS ;
return ecItems.map(function(product){
return {
"content_id" : !!product.item_id ? product.item_id.toString() : undefined,
"price" : !!product.price ? parseFloat(product.price) : undefined,
"quantity" : !!product.quantity ? parseInt(product.quantity) : undefined,
"content_name" : !!product.item_name ? product.item_name.toString() : undefined,
"content_type" : "product"
}
})
}
Jetzt ersetzt du den Teil „DEINE VARIABLE FÜR ECOMMERCE ITEMS“ durch deine tatsächliche Variable, indem du {{ eingibst und deine Variable für ecommerce.items auswählst.

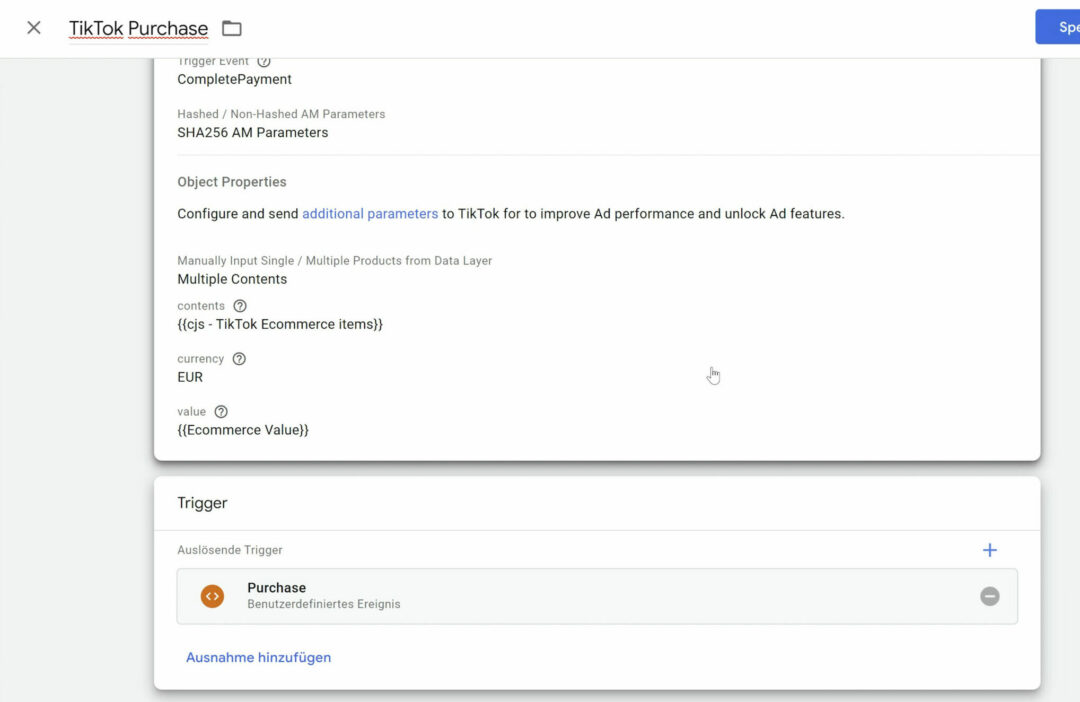
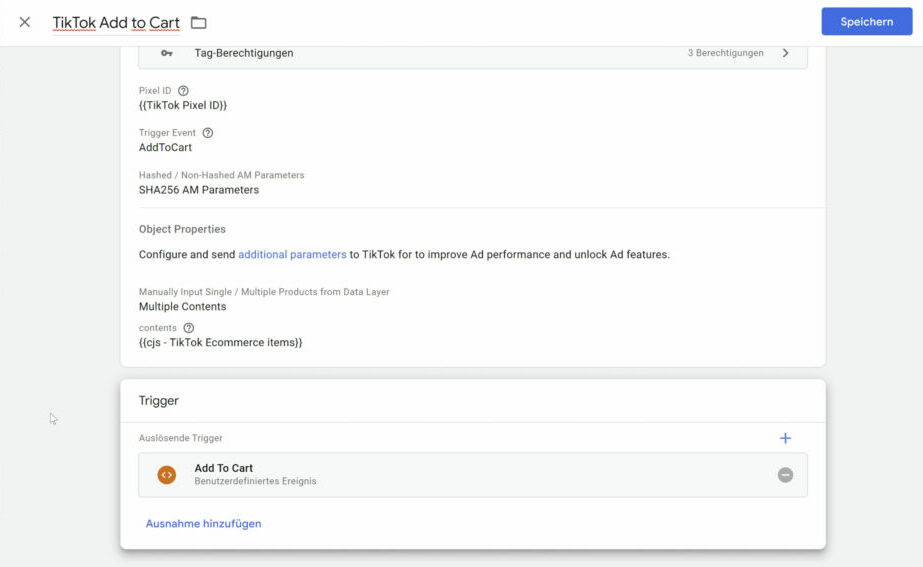
Nun kannst du wieder in dein Kauf-Event-Tag gehen und unter „Multiple Contents > contents > +“ deine JavaScript-Variable auswählen.+
Wähle unter „Value“ nun deine Datenschichtvariable für den Kaufumsatz aus und gib deinen Währungscode (EUR, CHF) im Feld „currency“ ein.
Als Trigger dein Purchase Event auswählen und abspeichern.

Tag Reihenfolge – Wichtig oder ignorieren?
Für den Fall, dass dein Google Tag Manager Container erst nach dem jeweiligen Event gefeuert wird, musst du unter „Tag-Reihenfolge“ ein Häkchen setzen und dein Pageview Tag auslösen, bevor das ausgelöst wird.
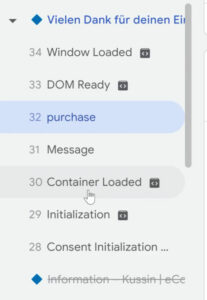
Wie findest du das heraus? In deinem Vorschaufenster siehst du das Event „Container Load„. Das bedeutet, dass dein Google Tag Manager Container geladen wurde.
„Container Load“ wird bei mir vor dem Purchase Event gefeuert. Das heißt, wir brauchen diese Option nicht zu markieren.

AddtoCart Event einrichten
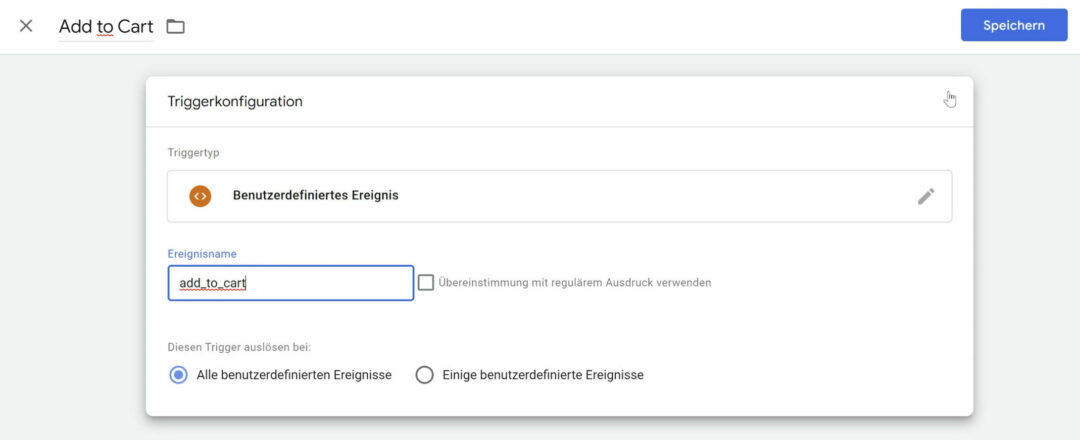
Dafür musst du dir lediglich wieder den Event Namen als Trigger anlegen.
Im Vorschaufenster unter dem Produktseitenaufruf siehst du die Bezeichnung deines Warenkorb-Events.
Dafür legst du wieder einen Trigger vom Typ „Benutzerdefiniertes Ereignis“ an und gibst diese Bezeichnung ein.

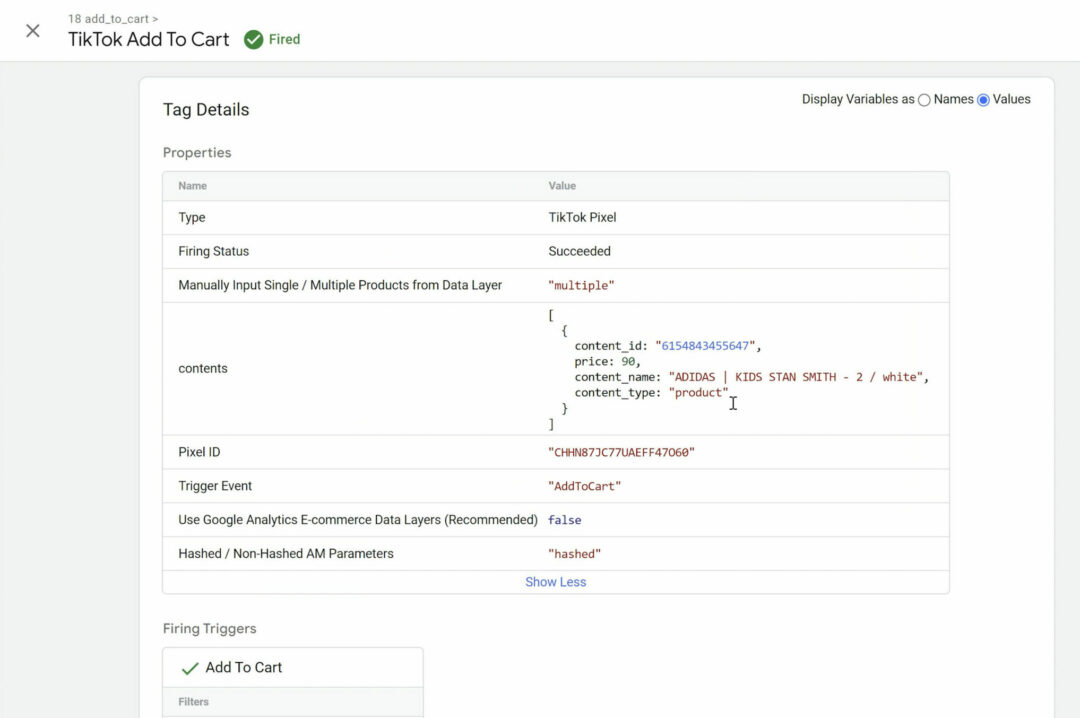
Dann legst du wieder ein Tag auf Basis deiner TikTok Pixel Vorlage an, fügst deine Pixel ID Konstante ein und wählst als Trigger Event „AddtoCart„.

Aktiviere entweder die Option „Use Google Analytics E-commerce Data Layers“ oder gib unter „Multiple Contents“ deine JavaScript Variable ein.
Währungscode eingeben. AddtoCart Trigger hinterlegen. Abspeichern.

View Item / ViewContent Event einrichten
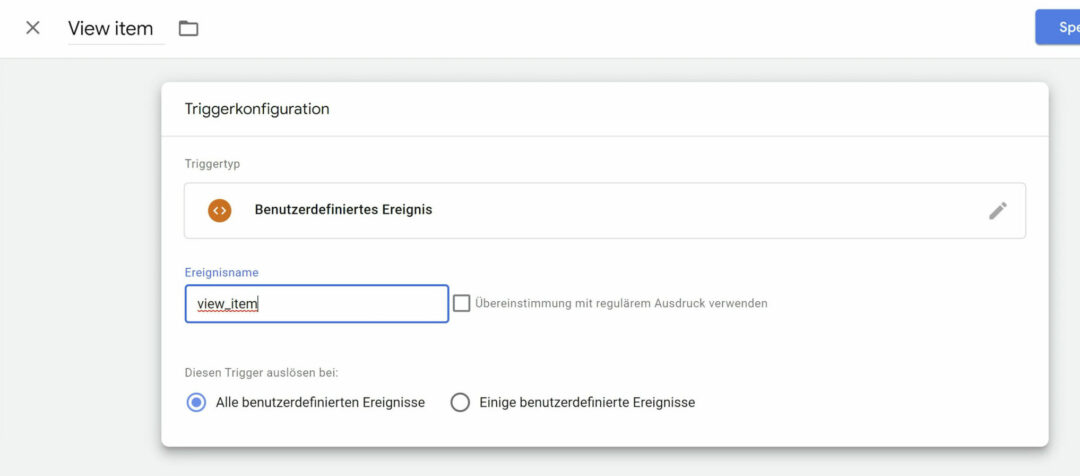
Geh wieder in dein Vorschaufenster und lege für die Bezeichnung deines View Item Events (Unter dem Produktseitenaufruf) einen Trigger vom Typ „Benutzerdefiniertes Ereignis“ an und hinterlege ihn.

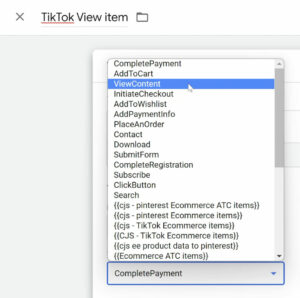
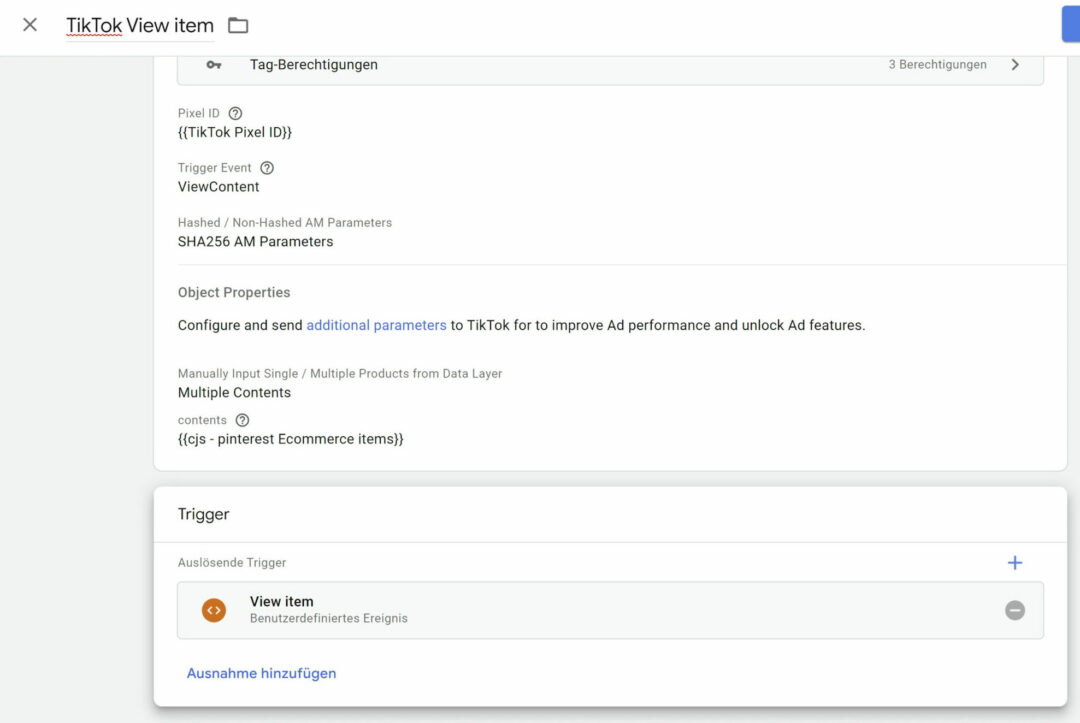
Lege ein Tag mit deiner Vorlage an und wähle als Trigger Event „ViewContent“.

Aktiviere entweder die Option „Use Google Analytics E-commerce Data Layers“ oder gib unter „Multiple Contents“ deine JavaScript Variable ein.
Währungscode eingeben. View Item Trigger hinterlegen. Abspeichern.

Teste deine Tags
Wir testen in zwei Verfahren:
- Im Vorschaufenster des Tag Manager’s
- Mit einer Browsererweiterung „TikTok Pixel Helper“
1. Im Vorschaufenster
Jetzt schließt du einen Testkauf ab und gehst zurück in dein Vorschaufenster.
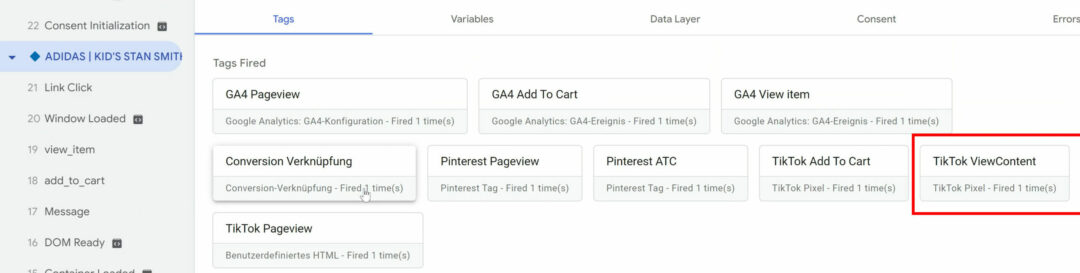
Wird unter dem Produktseitenaufruf das View Item / View Content Tag gefeuert?

Enthält es die richtigen Ereigniswerte?

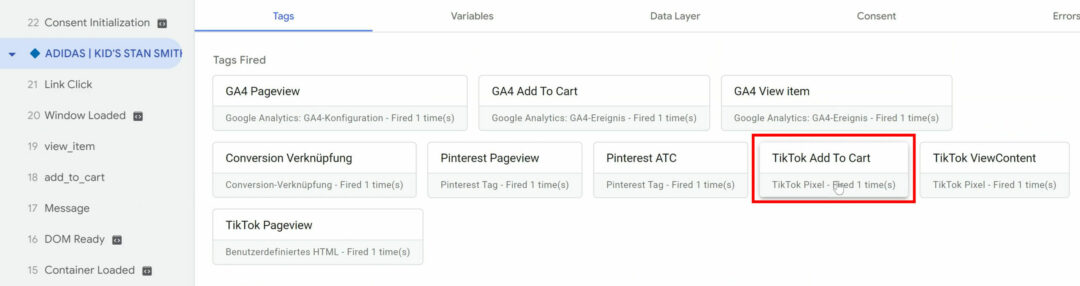
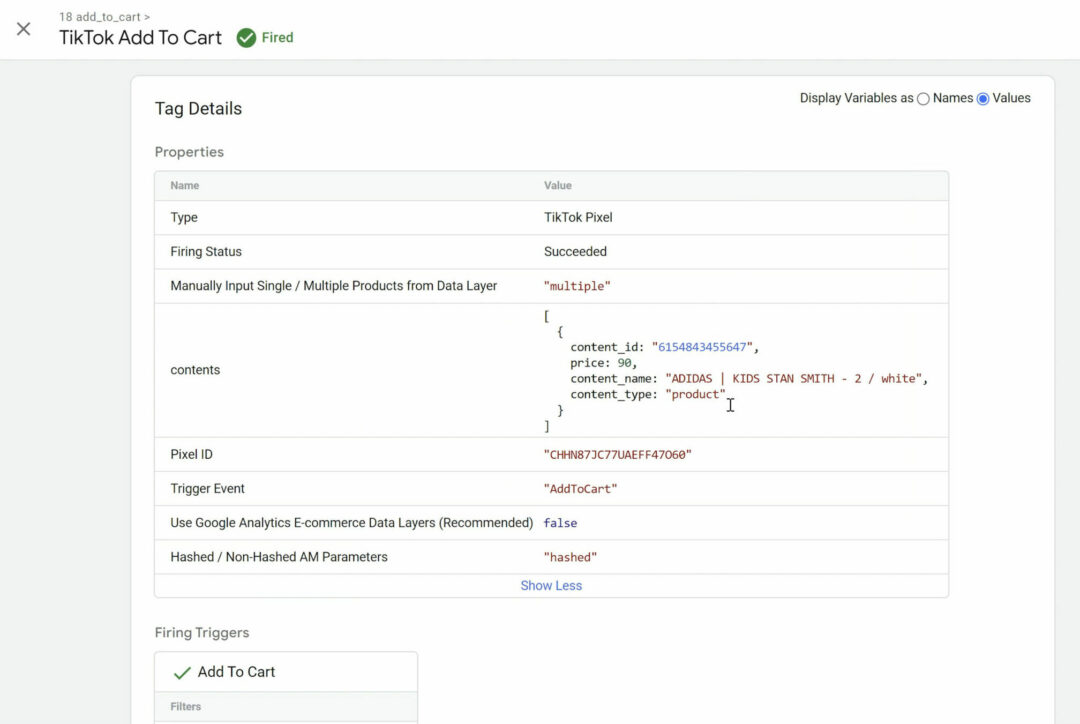
Wird unter dem Produktseitenaufruf das AddtoCart Tag gefeuert?

Enthält es die richtigen Ereigniswerte?

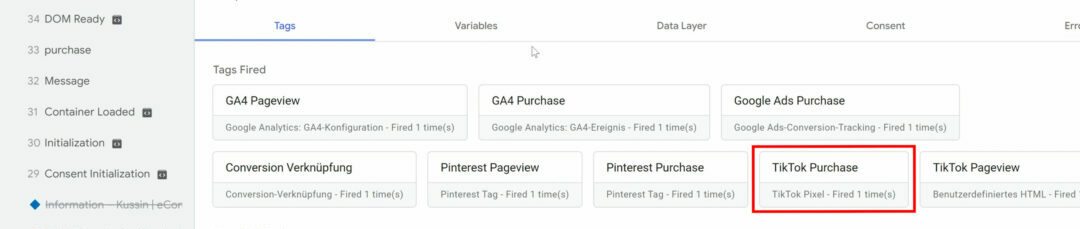
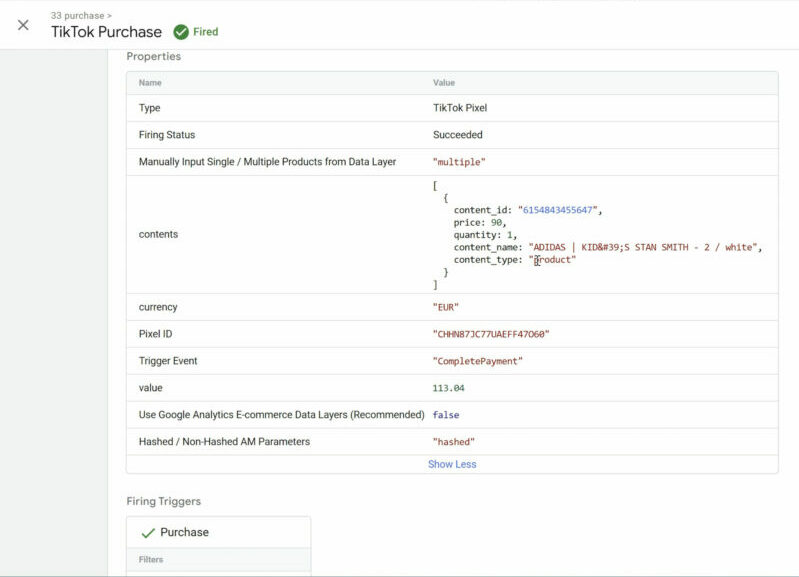
Wird unter dem Thankyou-Page-Aufruf das Kauf-Tag gefeuert?

Enthält es die richtigen Ereigniswerte?

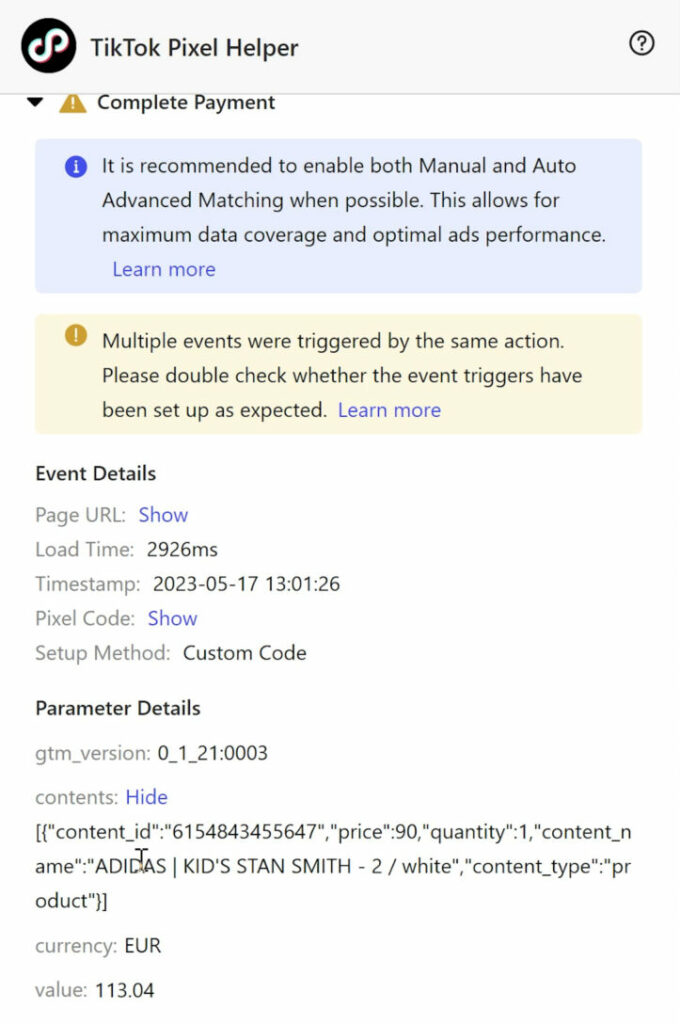
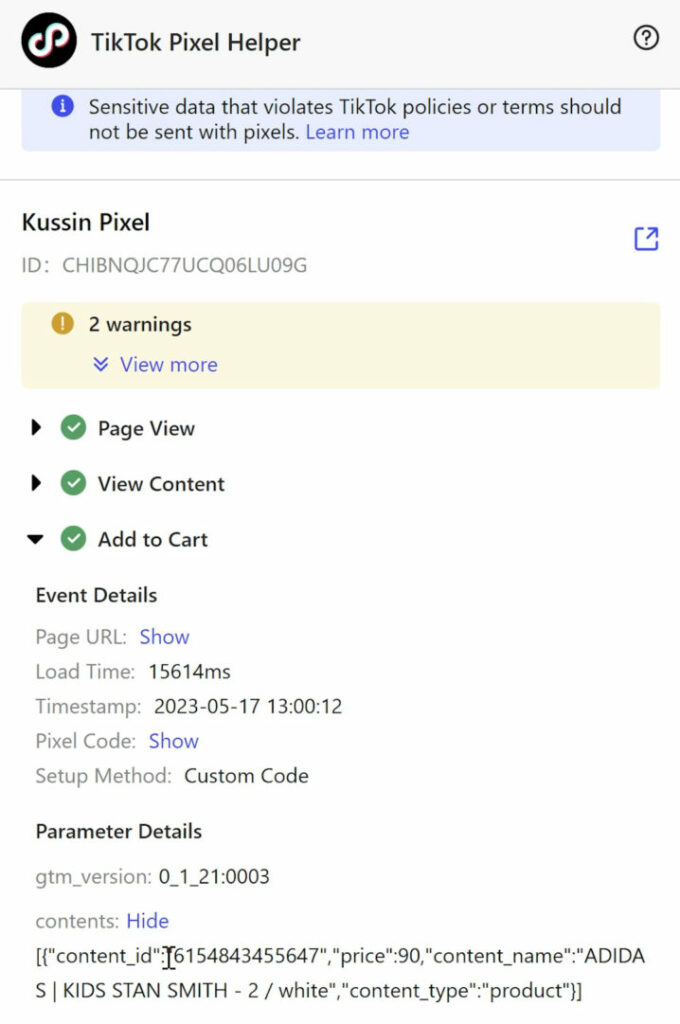
2. Mit TikTok Pixel Helper
Lade dir zunächst die Browsererweiterung herunter.
Jetzt rufst du deinen Shop auf, löst der Reihe nach alle Events aus und schaust ob sie mit allen Ereigniswerten gefeuert werden.
Wird unter dem Produktseitenaufruf das Pageview Tag, View Item Tag und AddtoCart Tag gefeuert und enthält es die richtigen Werte?

Wird unter dem Thankyou-Page-Aufruf das Kauf-Tag gefeuert und enthält es die richtigen Werte?