Wenn du für deinen Shopify-Shop ein funktionierendes E Commerce Tracking mit dem Google Track Manager einrichten möchtest, wirst du wahrscheinlich schon wissen, dass du am Datalayer nicht vorbeikommst.
Vielleicht ist ja auch schon aufgefallen, dass es zahlreiche Apps gibt, die aber alle mindestens 10 € pro Monat kosten. Und genau diese Kosten kannst du dir auch sparen, wenn du das Ganze selbst in die Hand nimmst. Mit unserer Hilfe erledigst du das in wenigen Minuten.
1. GTM Basiscode einbinden
Navigiere in deinem Shopify-Shop auf „Themes“ und klicke unter deinem aktiven Theme auf die drei Punkte, um zum Themecode zu gelangen.
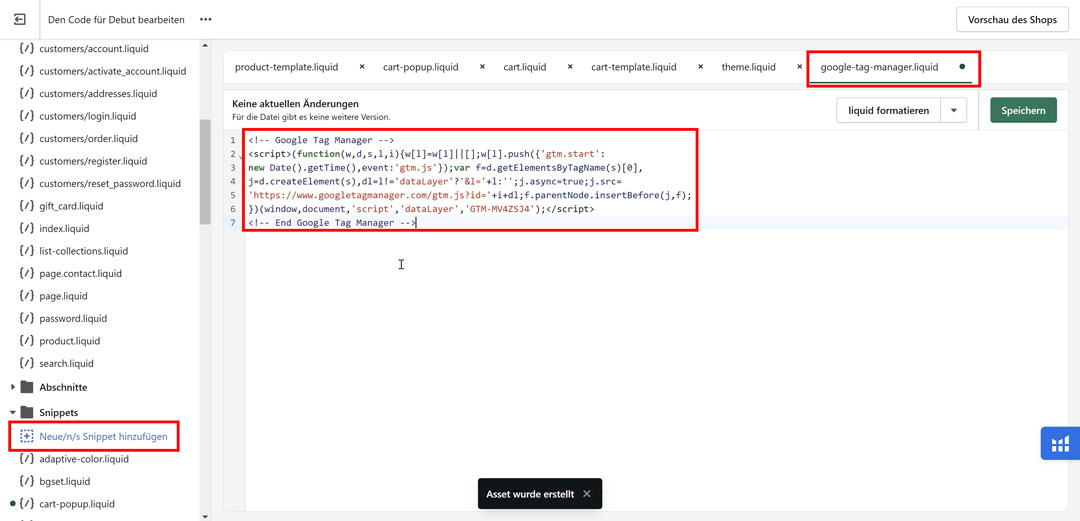
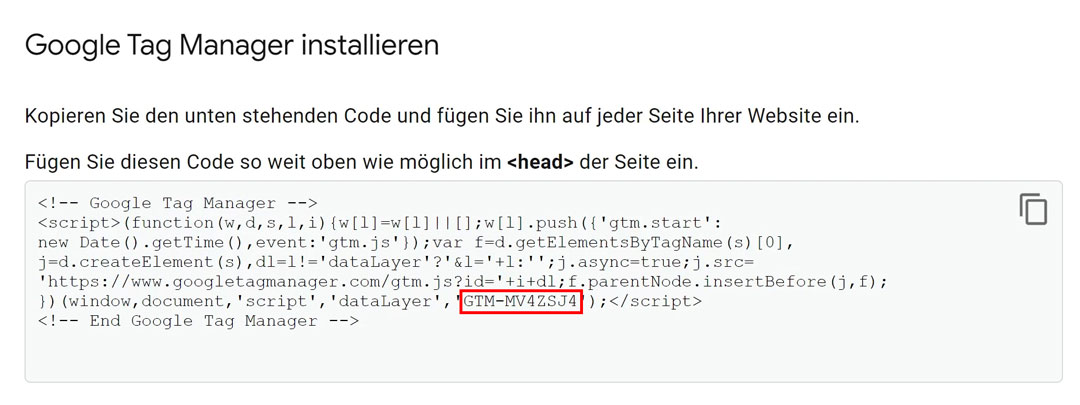
Snippet „google-tag-manager.liquid“ anlegen und eigenen Google Tag Manager Containercode (Den ersten) einfügen. Den findest du in deinem GTM-Account unter „Verwaltung > Google Tag Manager installieren“.

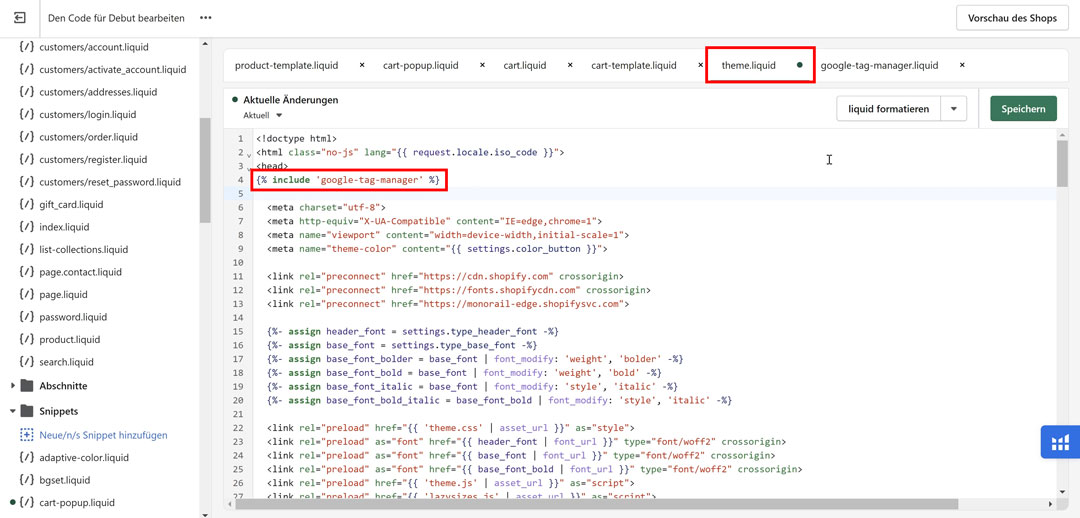
Code hinter <head> Tag im theme.liquid platzieren:
{% render 'google-tag-manager' %}

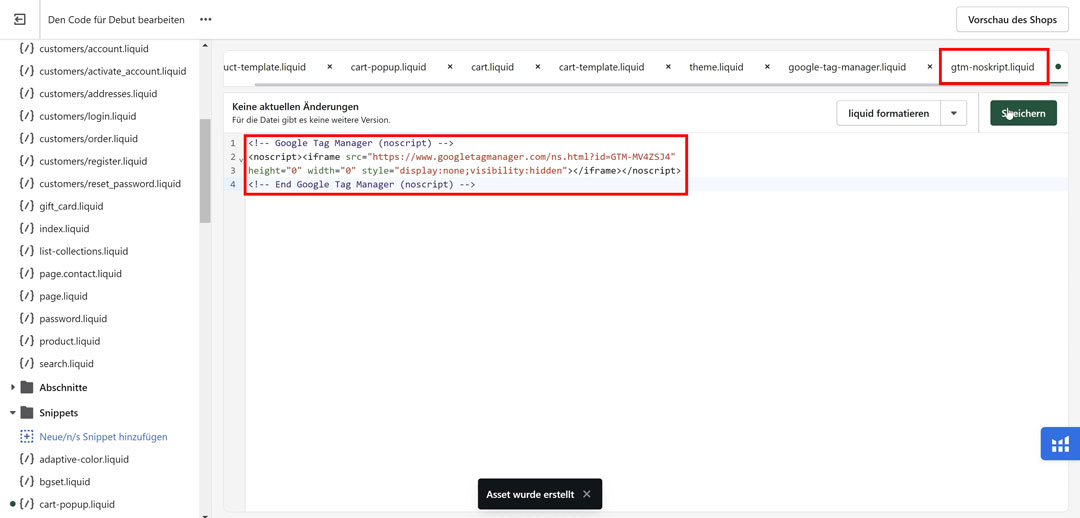
Snippet „gtm-noskript.liquid“ anlegen und eigenen Code einfügen.

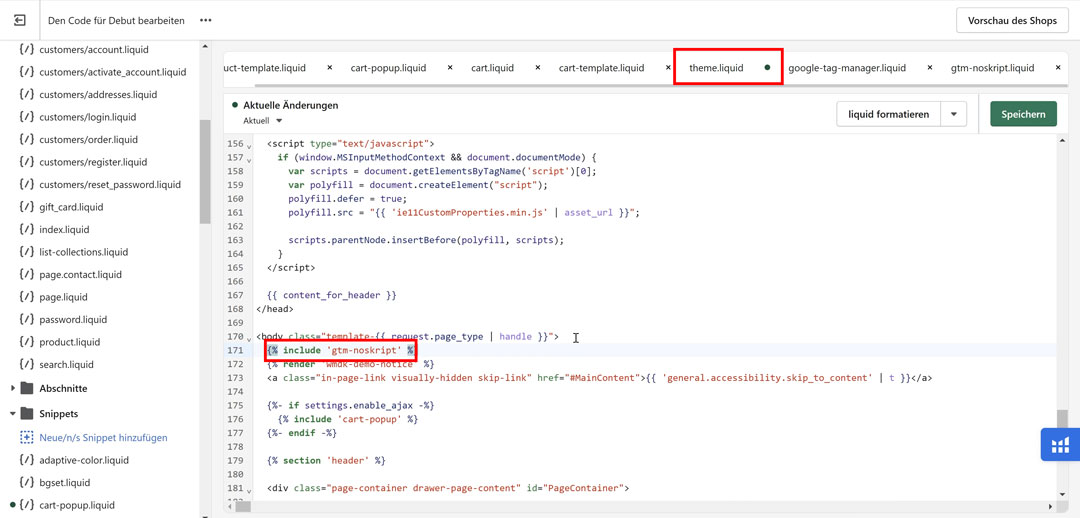
Hinter <body> Tag im theme.liquid einfügen
{% render 'gtm-noskript' %}

2. Purchase Datalayer einfügen
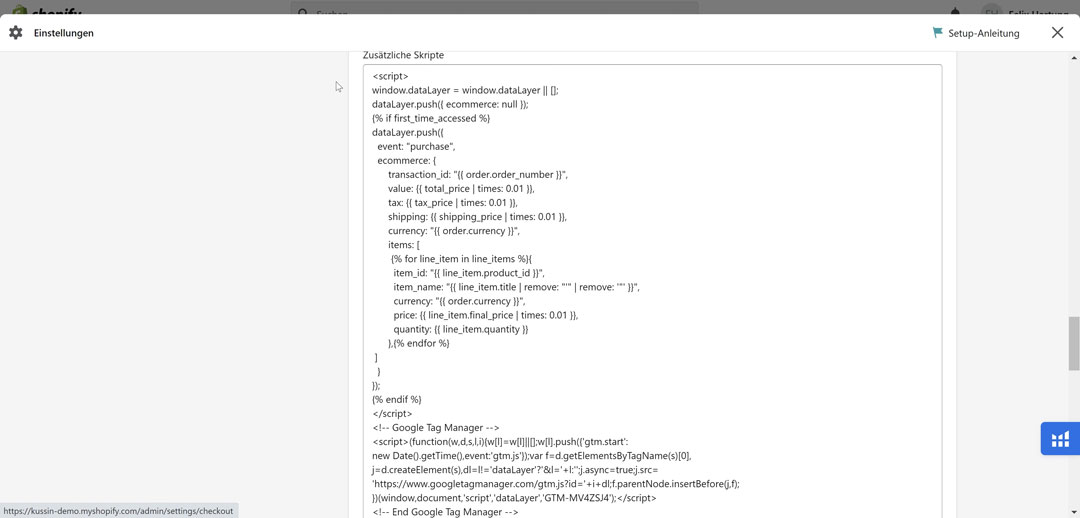
In Checkout Einstellungen (Einstellungen > Checkout) Code einfügen und Container-ID ersetzen:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','DEINE-CONTAINERID');</script>
<!-- End Google Tag Manager -->
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({ ecommerce: null });
{% if first_time_accessed %}
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "{{ order_number }}",
value: {{ total_price | times: 0.01 }},
tax: {{ tax_price | times: 0.01 }},
shipping: {{ shipping_price | times: 0.01 }},
currency: "{{ currency }}",
items: [
{% for line_item in line_items %}{
item_id: "{{ line_item.product_id }}",
item_name: "{{ line_item.title | remove: '"' | remove: "'" | remove: '"' }}",
price: {{ line_item.final_price | times: 0.01 }},
quantity: {{ line_item.quantity }},
item_brand: "{{ line_item.vendor }}"
},{% endfor %}
]
}
});
{% endif %}
</script>


3. Add to Cart Datalayer einfügen
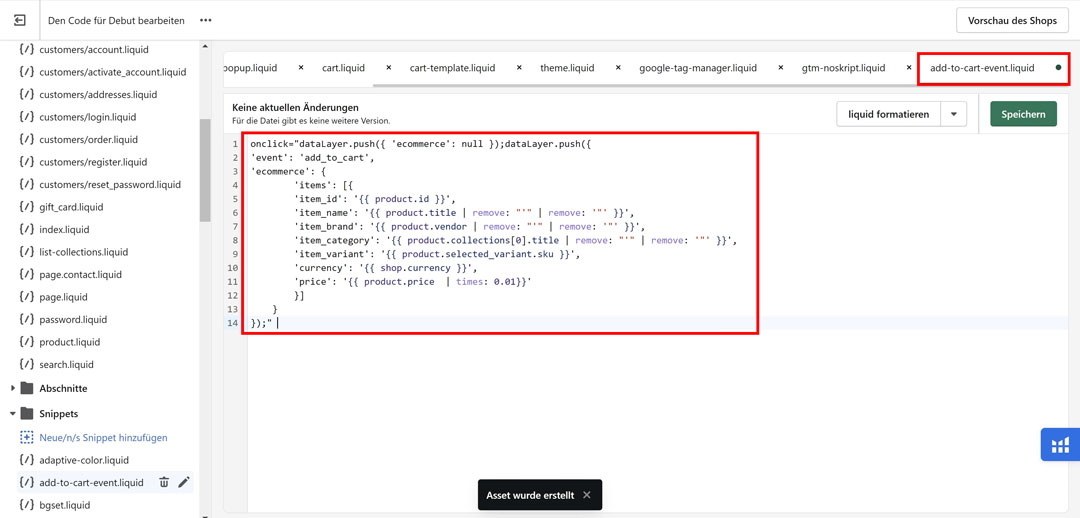
Snippet anlegen „add-to-cart-event.liquid“ und Code einfügen:
onclick="dataLayer.push({ 'ecommerce': null });dataLayer.push({
'event': 'add_to_cart',
'ecommerce': {
'items': [{
'item_id': '{{ product.id }}',
'item_name': '{{ product.title | remove: "'" | remove: '"' }}{% if product.selected_or_first_available_variant.title != blank %} - {{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}{% endif %}',
'item_brand': '{{ product.vendor | remove: "'" | remove: '"' }}',
'item_category': '{{ product.collections[0].title | remove: "'" | remove: '"' }}',
'item_variant': '{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}',
'currency': '{{ shop.currency }}',
'price': '{{ product.price | times: 0.01}}'
}],
}
});"

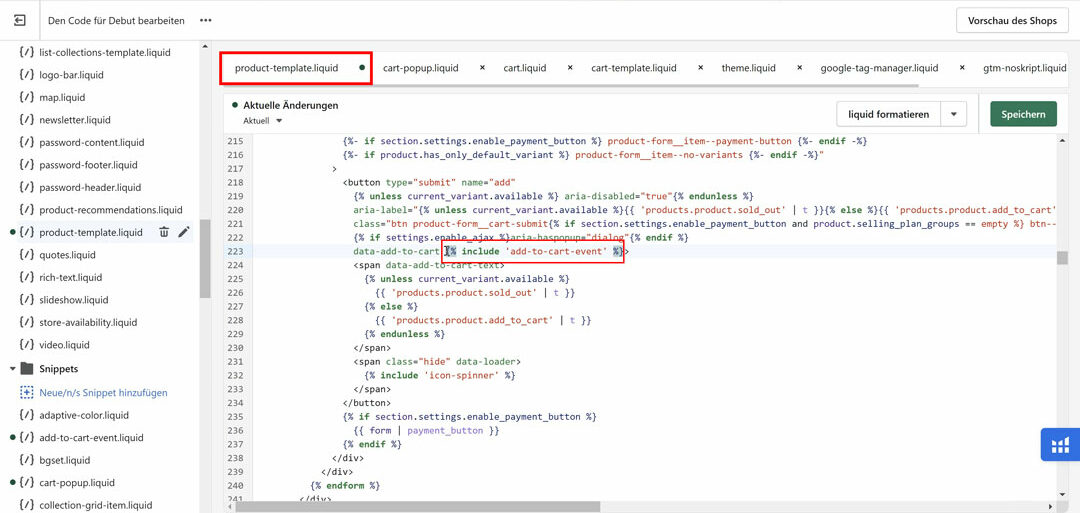
Folgenden Code im Add-to-Cart Button Code vor dem schließenden > integrieren:
{% render 'add-to-cart-event' %}

4. View item Datalayer einfügen
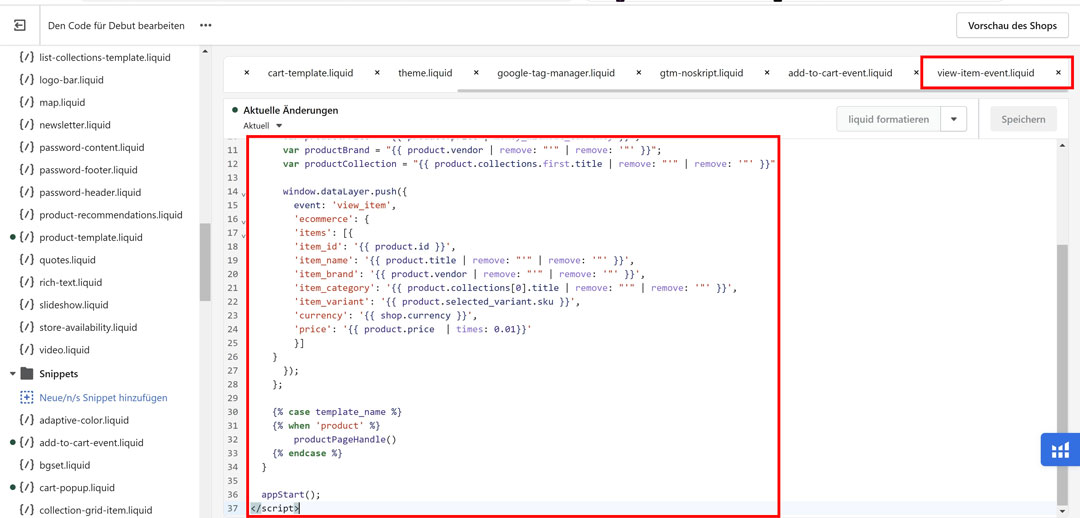
Snippet anlegen „view-item-event.liquid“ und Code einfügen:
<script type="text/javascript">
window.dataLayer = window.dataLayer || [];
window.appStart = function(){
{% assign template_name = template.name %}
window.productPageHandle = function(){
var productName = "{{ product.title | remove: "'" | remove: '"' }}{% if product.selected_or_first_available_variant.title != blank %} - {{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}{% endif %}";
var productId = "{{ product.id }}";
var productPrice = "{{ product.price | money_without_currency }}";
var productBrand = "{{ product.vendor | remove: "'" | remove: '"' }}";
var productCollection = "{{ product.collections.first.title | remove: "'" | remove: '"' }}"
window.dataLayer.push({
event: 'view_item',
'ecommerce': {
'items': [{
'item_id': '{{ product.id }}',
'item_name': '{{ product.title | remove: "'" | remove: '"' }}{% if product.selected_or_first_available_variant.title != blank %} - {{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}{% endif %}',
'item_brand': '{{ product.vendor | remove: "'" | remove: '"' }}',
'item_category': '{{ product.collections[0].title | remove: "'" | remove: '"' }}',
'item_variant': '{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}',
'currency': '{{ shop.currency }}',
'price': '{{ product.price | times: 0.01}}'
}]
}
});
};
{% case template_name %}
{% when 'product' %}
productPageHandle()
{% endcase %}
}
appStart();
</script>

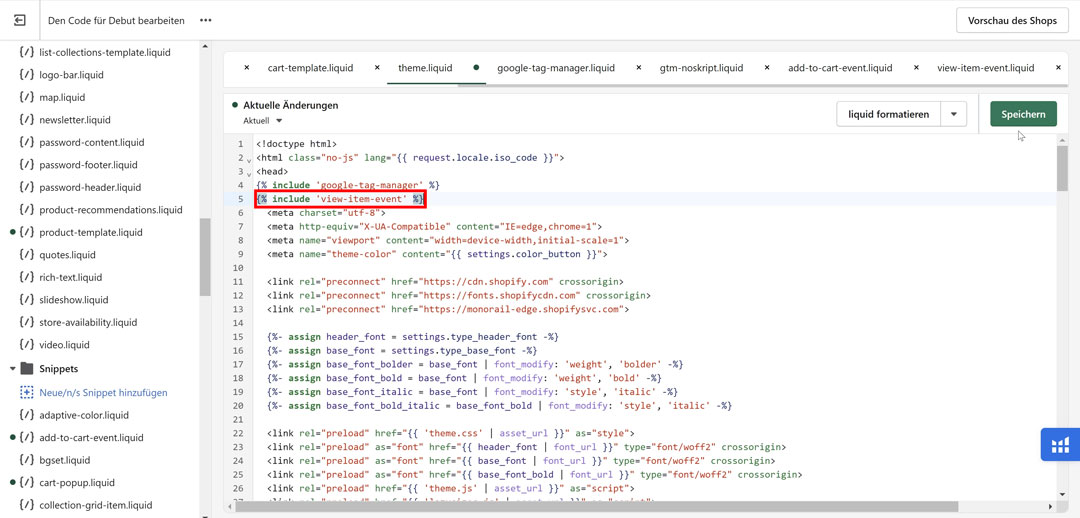
Code nach öffnendem <head> Tag hinter Containercode einfügen:
{% if template contains "product" %}{% render 'view-item-event' %}{% endif %}

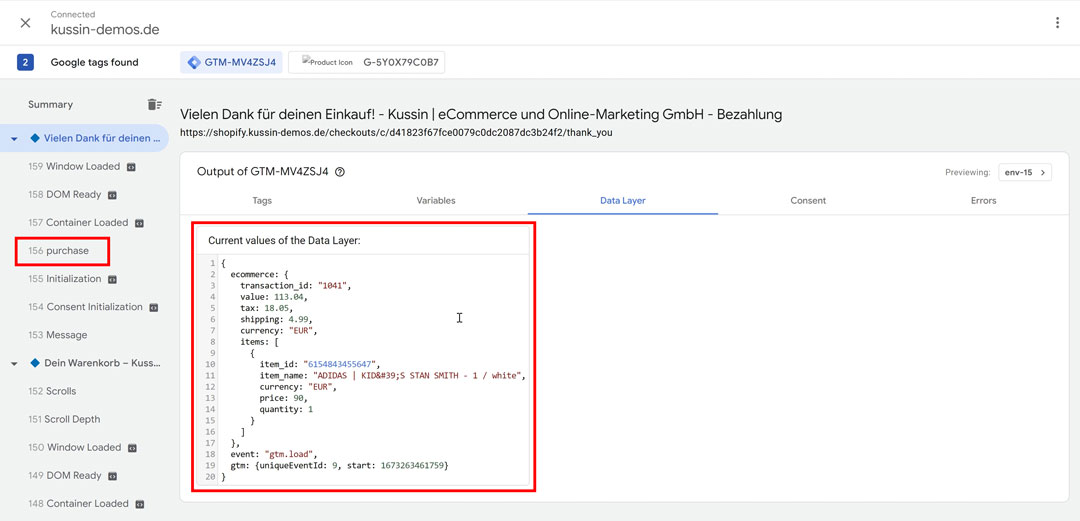
5. Testen im Google Tag Manager Vorschaufenster
Klicke im Google Tag Manager auf „In Vorschau ansehen“ und gib deine Shop-URL ein. Schließe nun einen Testkauf ab.
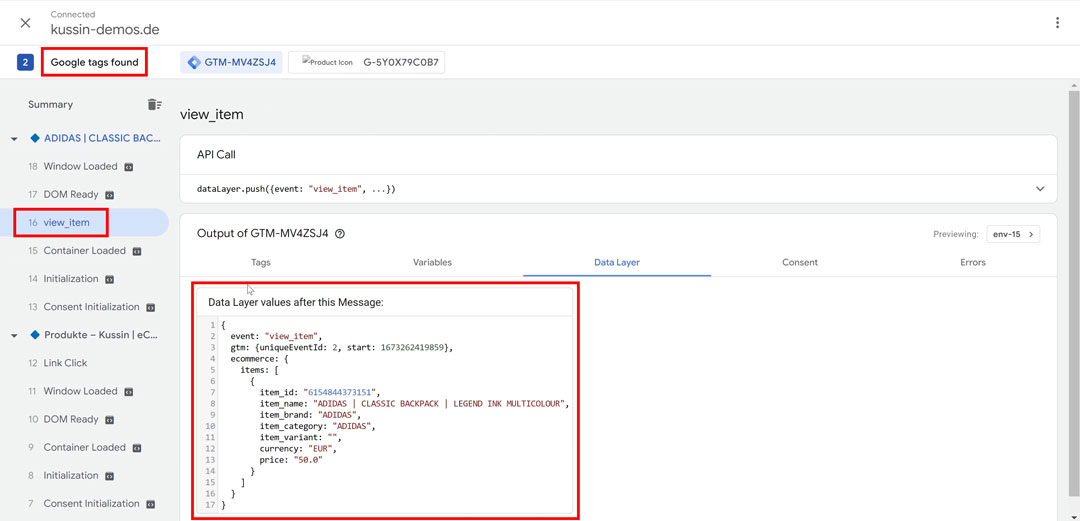
Wenn du dein Vorschaufenster öffnest, siehst du alle ausgelösten Events auf der linken Seite und die jeweiligen Datalayer in der Mitte, wenn du den zugehörigen Reiter öffnest.
Gehe zuerst sicher, dass der GTM-Basiscode funktioniert (Google Tags found ✓). Checke dann, ob das view_item Event und der zugehörige Datalayer ausgelöst wird.

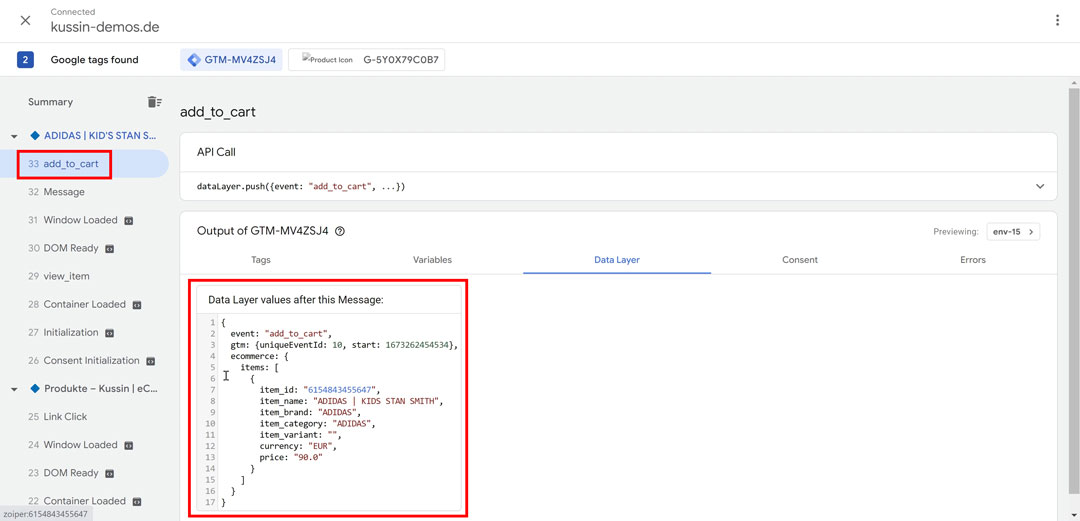
Als nächstes prüfe, ob dein add_to_cart Event ausgelöst wird und die richtigen Werte enthält.

Im letzten Schritt musst du nur noch sichergehen, dass dein purchase Event inkl. Ereignisparameter im Datalayer funktioniert.

6. Problem & Lösung: Varianten in Echtzeit aktualisieren
Hast du viele Varianten-Artikel? Dann würde ich dir wärmstens diese Lösung ans Herz legen:
Warum? Weil sonst immer nur die vorausgewählte Variante im add_to_cart und view_item Event getrackt wird.
Folge: In GA4 erscheint eine Artikelvariante als gekauft, die laut Bericht 0x angesehen und 0x in den Warenkorb gelegt wurde – Weil die selektierte Variante eben nicht in Echtzeit im Datalayer aktualisiert wird.
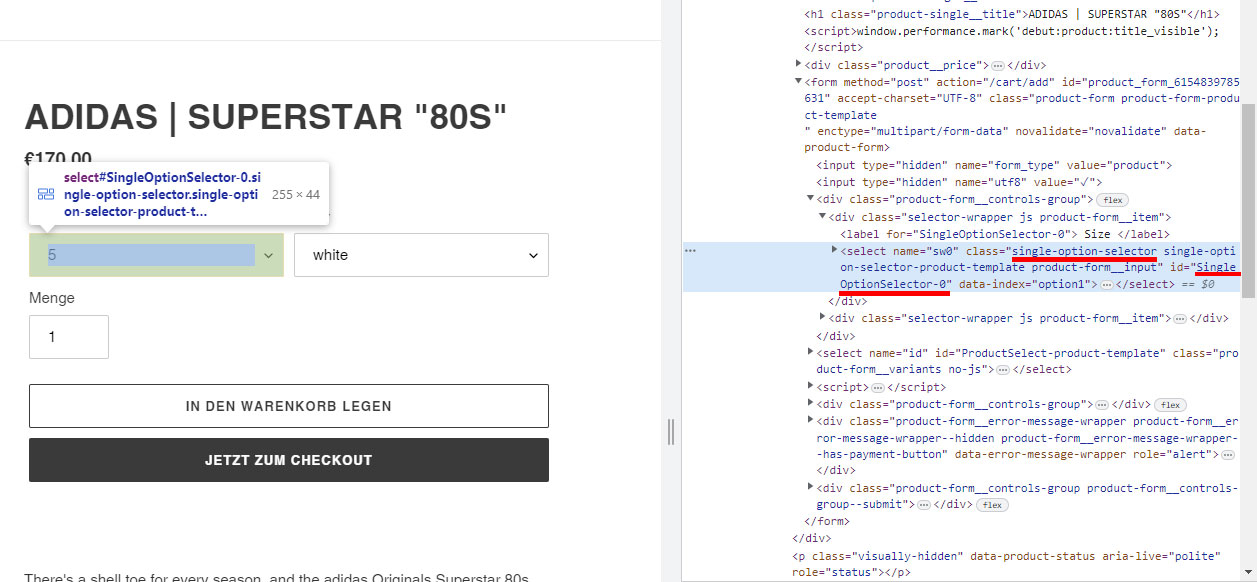
id oder class vom Variantenauswahlfeld ermitteln
Dafür musst du zunächst die class oder id deines Auswahlfeldes <select> herausfinden.
- Rechtsklick auf’s Auswahlfeld
- Untersuchen
Jetzt suche dir im Code die class oder id des <select> Elements heraus. Nimm am besten die class, weil die auch für mehrere Auswahlfelder gilt.
Ist die id bei mehreren Feldern unterschiedlich? z.B. „SingleOptionSelector-0“ und „SingleOptionSelector-1“ – Dann notiere dir nur den Präfix, also „SingleOptionSelector-“

id vom ATC-Button ermitteln
Jetzt mach das gleiche für deinen Add to Cart Button – Doch hier brauchst du zwingend eine id. Wenn dein Button keine id hat, füge ihm im Produkttemplate eine id hinzu.

Neues Snippet anlegen
Lege nun ein neues Snippet an mit dem Namen „datalayer-product-events“.
Dort fügst du diesen Code ein:
<script> const addToCartBtn = document.getElementById('addToCartBtn'); const selectOptions = document.querySelectorAll('[id^="SingleOptionSelector-"]'); // Check if this is the first page load window.onload = function() { dataLayer.push(getDatalayerEvent('view_item')); }; // Listen for changes in the variant selector selectOptions.forEach(function(selectOption) { selectOption.addEventListener('change', function() { dataLayer.push(getDatalayerEvent('view_item')); }); }); // Listen for the "add to cart" button click addToCartBtn.addEventListener('click', function() { dataLayer.push({ 'ecommerce': null }); dataLayer.push(getDatalayerEvent('add_to_cart')); }); function getDatalayerEvent(event) { return { 'event': event, 'ecommerce': { 'items': [{ 'item_id': '{{ product.id }}', 'item_name': '{{ product.title | remove: "'" | remove: '"' }}' + {% if product.has_only_default_variant != true %} ' - ' + getSelectedValues().join(' / ') + {% endif %} '', 'item_brand': '{{ product.vendor | remove: "'" | remove: '"' }}', 'item_category': '{{ product.collections[0].title | remove: "'" | remove: '"' }}', 'currency': '{{ shop.currency }}', 'price': '{{ product.price | times: 0.01}}' }], } } } function getSelectedValues() { return Array.from(selectOptions).map((selectOption) => selectOption.value); } </script>
Jetzt musst du nur noch die roten Werte durch deine class oder id austauschen.
Wichtig: Nutzt du für das Auswahlfeld eine class? Dann tausche den gelben Wert durch „class“.
Neues Snippet einbinden
Nun füge im theme.liquid folgende Code vor dem schließenden </body> Tag ein:
{% if template contains 'product' %}{% render 'datalayer-product-events' %}{% endif %}
Einbindungen der alten ATC und VI Snippets entfernen
Nun entferne die Einbindung unseres alten view_item Datalayers aus dem theme.liquid:
{% if template contains "product" %}{% render 'view-item-event' %}{% endif %}
Und die unseres alten add_to_cart Datalayers aus deinem Produkttemplate im <button> Tag:
{% render 'view-item-event' %}
Testen im GTM-Vorschaufenster
Nun sollte alles passen. Geh zurück zu Schritt #5 und überprüfe, ob die Events richtig einlaufen.
Das view_item Event sollte immer ausgelöst werden, wenn du eine andere Variante auswählst.
7. GA4 Container Download
Du willst dir die Einrichtungsarbeit im Google Tag Manager sparen? Lade dir diese Containerdatei herunter.
So geht’s:
- Klicke im GTM auf „Verwaltung > Container importieren“
- Wähle die Datei aus
- Wähle deinen bestehenden Arbeitsbereich
- Klicke auf „Zusammenführen“
- Bestätigen
- Tausche im Tag „GA4 Pageview“ die Mess-ID durch die deines GA4 Accounts aus (Verwaltung > Datenstreams)
- Stelle die Änderungen live, indem du auf „Senden“ klickst
8. Andere Onlineshop Systeme
Zur Einrichtung des Google Tag Manager bei anderen Systemen empfehlen wir die folgenden Erweiterungen:
OXID eSales
- KUSSIN | GTM Basic Integrator for OXID eShop 4.10.x
- KUSSIN | GTM Basic Integrator for OXID eShop 6.1.x
- D³ Google-Analytics 4 für OXID eShop